概要:
この記事では、Windows10 Home のWSL2(Windows Subsystem for Linux 2)を使用して、Ubuntu環境上でElectronアプリケーションを構築する方法について説明します。Electronは、Web技術(HTML、CSS、JavaScript)を使用してクロスプラットフォームなデスクトップアプリケーションを構築するためのフレームワークであり、WSL2を使用することでWindows環境でも開発を行うことができます。
環境:
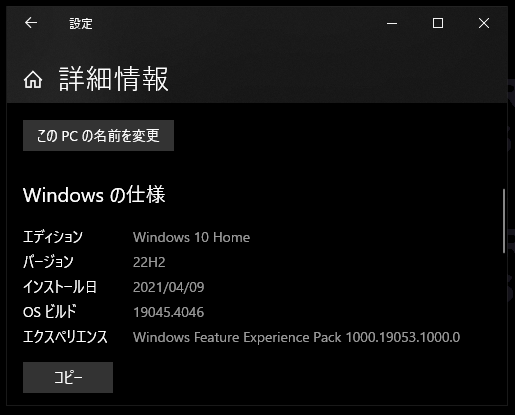
WSL2はWindows 10 バージョン 1903 以降、ビルド 18362 以上が必要なので初めに確認してください。
また、ARM64 システムの場合は、バージョン 2004 以降、ビルド 19041 以上とのことです。
スタートボタン右クリックで「システム(Y)」を選択し「Windows の仕様」で確認できます。

手順:
1. WSL2のセットアップ
Windows10 Home の場合Hyper-Vを有効にする
まずは以下のサイトを参考にしてHyper-Vを有効にしてください。
Windows 10や11のHomeエディションでHyper-Vを利用する方法
Windows 10の設定からWSL2を有効にする
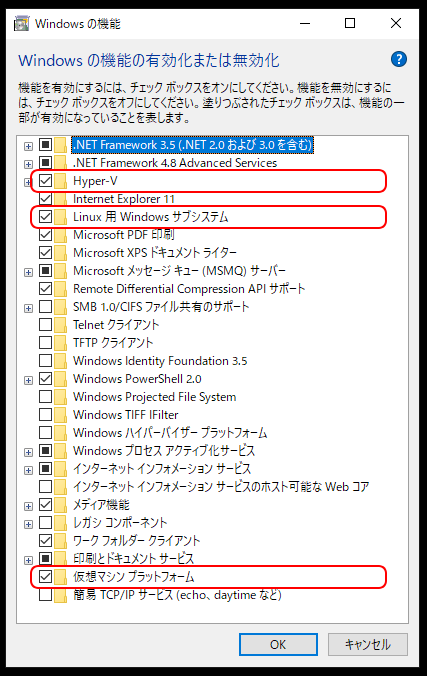
Windowsのスタートボタンを右クリック → アプリと機能(F) → プログラムと機能 → Windows の機能の有効化または無効化

上記の様にチェックを入れる。

何かしらが構築された後、再起動を促されるので従いましょう!

WSL2用のLinuxカーネルをインストール
以下にある「x64 マシン用 WSL2 Linux カーネル更新プログラム パッケージ」をダウンロードして、インストールします。
Linux カーネル更新プログラム パッケージをダウンロードする
WSLのバージョンを2に変更する
初期状態ではWSL1になっているので、WSL2に切り替えます。
wsl --set-default-version 2コマンドプロンプトで上記を入力すると以下の様にwslのバージョンを2に変更できます。
C:\Users\test>wsl --set-default-version 2
WSL 2 との主な違いについては、https://aka.ms/wsl2 を参照してください
この操作を正しく終了しました。2. Microsoft StoreからUbuntuをインストール
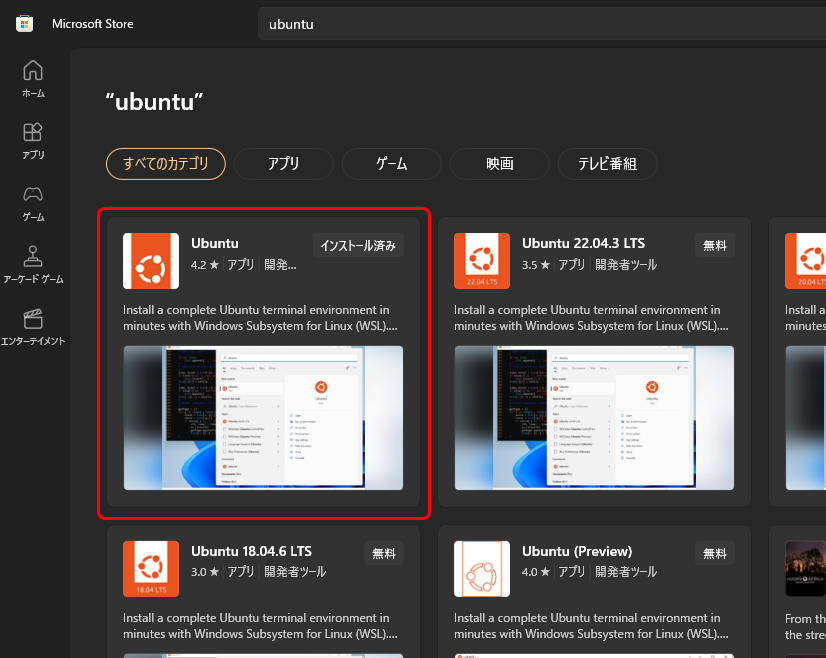
Microsoft Store アプリを開き「ubuntu」を検索します。
「入手」して「インストール」を完了してください。

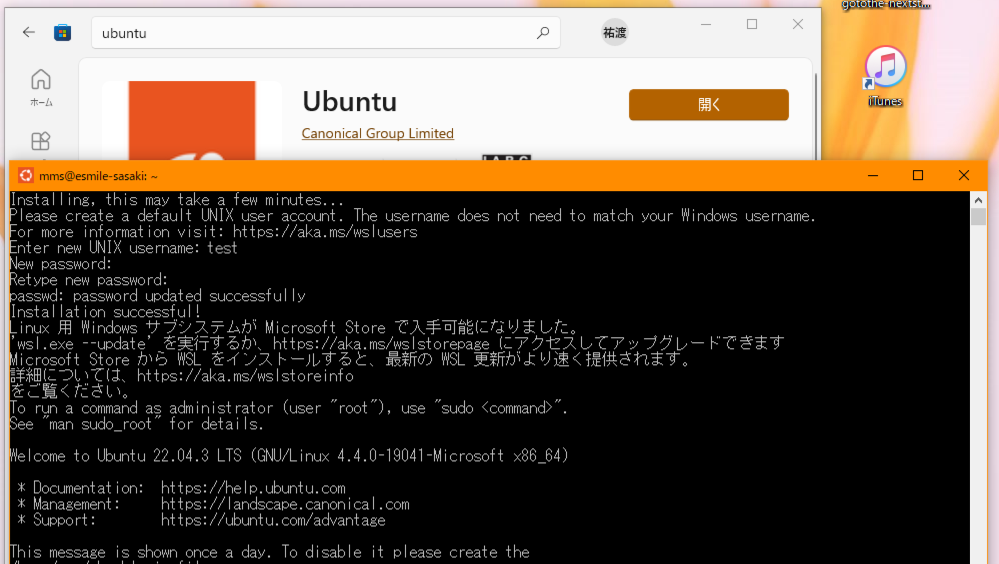
Ubuntuを起動して初期設定を完了する。
「開く」で出てきたターミナルにusernameとpasswordを入力すると完了です。

Windows Terminal をインストールして作業しやすくする
Microsoft Store アプリを開き「Windows Terminal」を検索します。

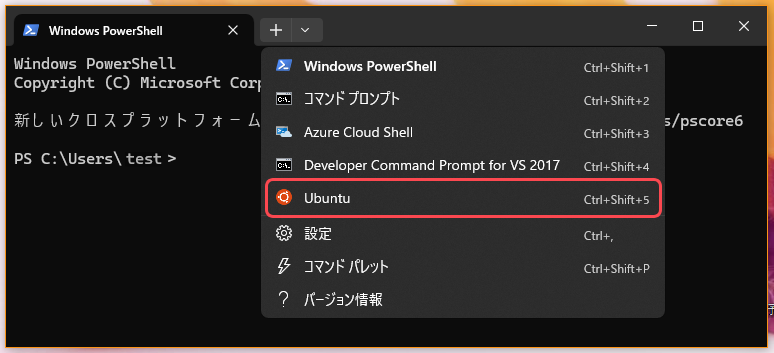
以下の様に「Ubuntu」を選択することで、PowerShellをタブで切り替えて作業できて非常に便利です。

3. 各種インストール
Ubuntuのパッケージを更新する
sudo apt update
sudo apt upgradenvmのインストール
Electronアプリケーションの開発にはNode.jsとnpmが必要です。
Ubuntu上でこれらをインストールしますが、先にノードバージョンマネージャー(nvm)をインストールします。
コチラでバージョンを確認して以下の様にUbuntu上でインストールしてください。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashnvmのインストール検証
以下のコマンドを打って「何も表示されない」か、「command not found」と表示された場合は、一度ターミナルのタブを閉じて、開きなおしてから再度以下のコマンドを打ってください。
「nvm」と表示されたら正解です。
command -v nvmNode.jsとnpmのインストール
以下のコマンドで、現状インストールされているnodeのバージョンを一覧表示します。
「N/A」とでたら該当なしです。
nvm ls次のコマンドでnodeをインストールします。「–lts」は安定バージョン。
nvm install --ltsnpmも同時にインストールされます。
# Node.js のバージョン確認
$ node -v
v20.11.1
# npm のバージョン確認
$ npm -v
10.2.44. Electronアプリケーションのセットアップ:
プロジェクトディレクトリを作成
構築する場所を確保します。
# home以下に移動
$ cd ~
# 現在の場所を表示
$ pwd
/home/testプロジェクトのディレクトリを作成し、npmを使用してElectronをインストールします。
# ディレクトリを作成して中に移動
$ mkdir my-project
$ cd my-project
「npm init -y」を打つ。「-y」は「package.json」の内容を、一つずつ聞かれないようにするやつ。
実行すると以下の様に「package.json」が作成された。
$ npm init -y
Wrote to /home/test/my-project/package.json:
{
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}以下のコマンドで「electron」をインストールします。
$ npm install --save-dev electron --platform=win32electronを実行するとgpu関連のエラーが多発するので、おまじない入れます。
package.jsonのscriptsにコードを追加して以下の様に変更します。
{
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "DISPLAY=\"${DISPLAY:=:0}\" ./node_modules/.bin/electron --disable-gpu ./index.js --platform=win32",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}5. サンプルの実行
簡単なサンプルを作ります。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello Sample!!</title>
</head>
<body>
<h1>Hello Sample!!</h1>
</body>
</html>index.js
const { app, BrowserWindow } = require('electron');
app.disableHardwareAcceleration();
app.commandLine.appendSwitch('disable-gpu-sandbox');
app.commandLine.appendSwitch('ignore-gpu-blacklist');
app.commandLine.appendSwitch('no-sandbox');
app.on('ready', () => {
const browserWindow = new BrowserWindow({
width: 1000,
height: 800
});
browserWindow.loadFile('index.html');
});色の違う箇所はgpu関連のエラーを回避するコードです。
エラーの内容によっては、4行全ては必要ない可能性もあるので、1行ずつ試してみてください。
また、これはWindows環境でのみ出るエラーぽいので、Linux等で作業する場合は逆にエラーになってしまうようなので工夫してください。
ちなみに4行とも入れないと、自分の環境では以下が表示されてWindowが落ちました..
[3936:0309/011214.212:ERROR:gpu_process_host.cc(983)] GPU process launch failed: error_code=18
[3936:0309/011214.355:ERROR:gpu_process_host.cc(983)] GPU process launch failed: error_code=18
[3936:0309/011214.420:ERROR:gpu_process_host.cc(983)] GPU process launch failed: error_code=18
[3936:0309/011214.428:ERROR:gpu_process_host.cc(983)] GPU process launch failed: error_code=18
[3936:0309/011214.443:ERROR:gpu_process_host.cc(983)] GPU process launch failed: error_code=18
[3936:0309/011214.451:ERROR:gpu_process_host.cc(983)] GPU process launch failed: error_code=18
[3936:0309/011214.451:FATAL:gpu_data_manager_impl_private.cc(448)] GPU process isn't usable. Goodbye.Electronを実行する
以下のコードで実行します。
npm run start以下のように表示されれば完了です。

エラーが出てしまう場合は、内容を検索して必用なモジュールをインストールしたり、ソースコードの修正を加えたりして回避してください。(私はgpu関連のエラーで数日無駄にしました..)
6. VS Codeに読み込む
Visual Studio CodeなどのIDEを使用して、Ubuntu上でElectronアプリケーションを開発することができます。(ちなみにVS CodeもElectronで作られたソフトです。)
ソースの場所は以下になります。
\\wsl.localhost\Ubuntu\home\test\my-project
エクスプローラでも開くことができますが、リアルタイムで同期されていないようなので注意が必要です。
結論:
Windows 10のWSL2を使用することで、Ubuntu環境上でElectronアプリケーションを構築することが可能です。この方法を使えば、WindowsとLinuxの両方のメリットを活用しながら、効率的にデスクトップアプリケーションを開発することができます。
